How I built and shipped my first product: MeetPass
The Idea
I had just entered my first semester of college, and immediately discovered that it was just really hard to stay connected with new people. Those first few weeks, I was meeting countless new people all over the place — in my dorm, at the dining halls, at events. Each interaction ended with a different way to connect.
“Can I get your Snapchat?”
“What’s your Instagram?”
“What’s your phone number? I’ll call you.”
One social channel just wasn’t enough to fully connect with a person. And it was often tedious to ask for multiple socials, or to keep searching for the rest of that person’s socials on my own.
So I started building MeetPass, my take on solving this issue. But as I continued to develop MeetPass, and as I continued going through life, I started to realize that the product could be applied everywhere, not just in college. There are networking events, where exchanging business cards just seems out of date.
Small businesses can better engage with their customers by better sharing their social media presences. Before even thinking about making this a consumer product, MeetPass just started out as a tool to make my life a bit simpler. But thinking of how it could help others in all these ways motivated me to keep going.
Development
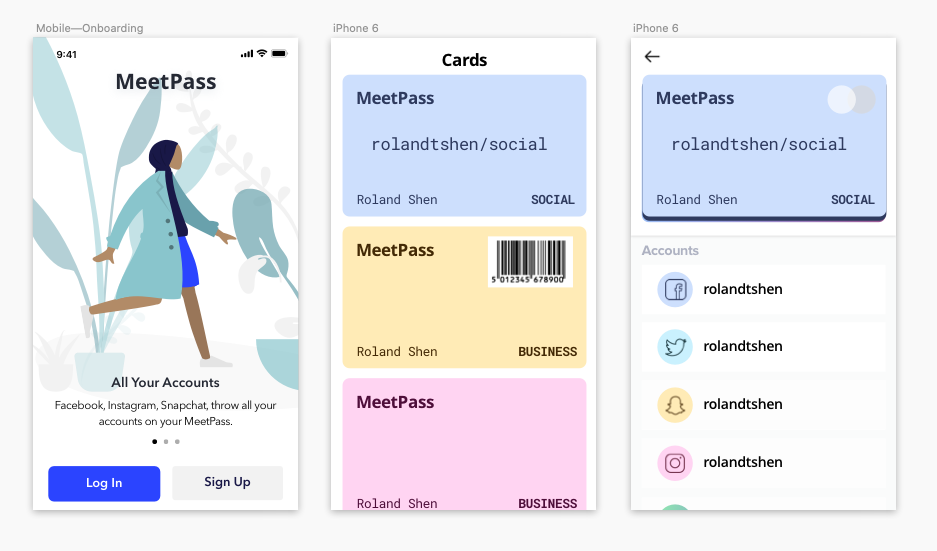
MeetPass is a hybrid web and mobile app. People scan a QR code presented by the app, and it takes them to a website where they can access all their contact info. I wanted to build it this way so that everybody, even those who didn’t have the app installed, could still access others cards. Designing the app this way was my approach to solving the chicken and egg problem. Those who downloaded MeetPass would gain value from it, even if nobody else had the app.
I had some experience building iOS apps in Swift, but had no exposure to building web apps, backends, databases, or anything JavaScript. I’d mostly been working with Firebase in the past for everything, and I wanted to challenge myself to learn how to build something across the full-stack.
So I looked into how to build a backend from scratch. Node.js was also popping up everywhere on the web; I didn’t really know what it was used for, so I dug in and did some research. I came across the MERN stack, which seemed pretty ideal for this project. It’s simple, powerful, and would give me an opportunity to build something across the full stack. Ultimately, I didn’t use React for the web component of the app.
I started off by going through JavaScript, then Node.js/Express courses on Treehouse. This learning process took place in Switzerland — I remember downloading and watching these videos on long commutes between cities. Would totally recommend their content. But going through courses wasn’t enough to build the app.
Here’s a breakdown of all the services I used to build it:
MongoDB for my database, hosted on mLab. A Heroku hobby dyno that runs a Node.js/Express app. It serves the web app and API routes. Hosted on a Heroku hobby dyno. The costs? Around $10/mo.
Design
I have no formal training on the design front, so a lot of my design decisions were based on inspiration and intuition. Looking into, understanding, and synthesizing others designs is actually pretty normal in the design world. Here are some initial Sketch mockups I made.

For inspiration, I turned to lapa.ninja for landing pages, Dribbble for general app design and aesthetics, and pttrns.com to study mobile UIs.
Here’s a Dribbble collection I made with some shots I used for inspiration.
Launch
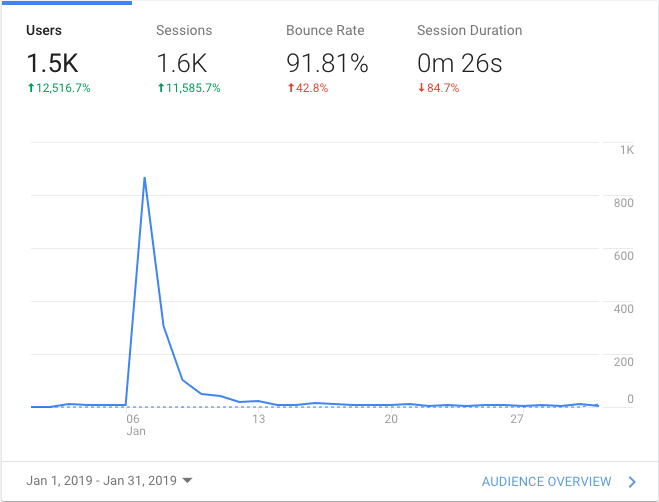
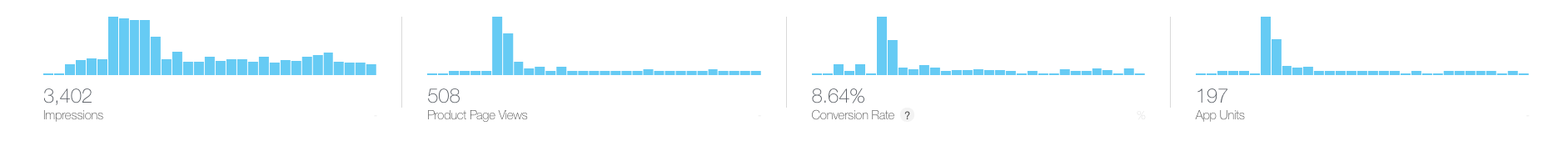
I launched on ProductHunt on January 7th, 2019. Didn’t have an audience going in, didn’t find a hunter, didn’t know a ton of people in the community. I just went for it and posted. To my surprise, I ended the day at position #5 with 343 upvotes! My ProductHunt launch gave me my first ever spike of traffic — it was the first time I’d put the product out there to anyone. That whole day was crazy exciting. It felt like the culmination of my 1.5 months of learning, ideating, building, and revising all led to these results. Those first few days after launch brought 1.5k page visits to my landing page...

And 200 app downloads, with 181 new accounts being created. The numbers aren’t insane by any means, but I was pretty content knowing that people had tried it out.

Here’s what worked.
I promoted my launch to many of my friends and circles. Didn’t ask explicitly for upvotes, but instead to support the launch. A lot of people dropped comments too, which was great for getting some activity on the post.
I was constantly active on my PH page, replying quickly to any comments which helped create some longer discussion threads.
Here’s what I should’ve done in addition:
- Build an audience ahead of time. Find people excited about the product, and engage with them early on. Could have also been a huge head start if I’d built up more of a personal brand on communities like IndieHackers, HackerNews, or ProductHunt
- Contact registered users to get feedback
- Submitted to more than just ProductHunt. Could’ve posted to Betalist earlier on in the development process, HackerNews, Reddit, and more.
- Better validated my product decisions through talking to users earlier on. A lot of people were turned away due to me only supporting Facebook login. Especially at the time, Facebook was under a lot of fire for privacy reasons, and many people just weren’t willing to sign in with Facebook. I quickly implemented Google Auth after hearing the feedback from my launch, but I could’ve driven more signups had I known that earlier.
Afterwards
MeetPass had some pretty strong traction, with a good number of downloads and users. I was pretty content with the numbers!
I continued to promote the app to friends, family, and to various university marketing channels. We got criticism here and there...
But I was super happy when I saw 5 minutes later, she signed up, made a MeetPass card, and actually tried out the app anyway. Don’t let criticism get to you.
But my biggest mistake — I went into MeetPass with the mentality of “build something users love and they’ll come.” I learned that this mindset was dead wrong. I think the app really did resonate with professionals and students, but people won’t just come naturally, and that’s something I severely underestimated. Marketing is one of my weaker areas, so it was difficult for me to continue finding new users after launch. Cold emailing hundreds of people, figuring out advertising strategies, and constantly promoting my own work just doesn’t feel right to me. Looking back, I didn’t put in the effort to continue growing the product past 300 users, which is why I wasn’t seeing good growth over time. Simple as that.
And yes, I really struggle with continuity and pushing a project far past its launch. I also think it’s the number one reason why so many great products die out so early.
So, I hope this article was interesting! This 1.5 month process taught me so incredibly much. If you’re a new builder, there’s no reason not to get started. Don’t aim to build the next Facebook on your first go. Just make something that solves a problem, and make something you can learn from. Either way, it should be a ton of fun!
